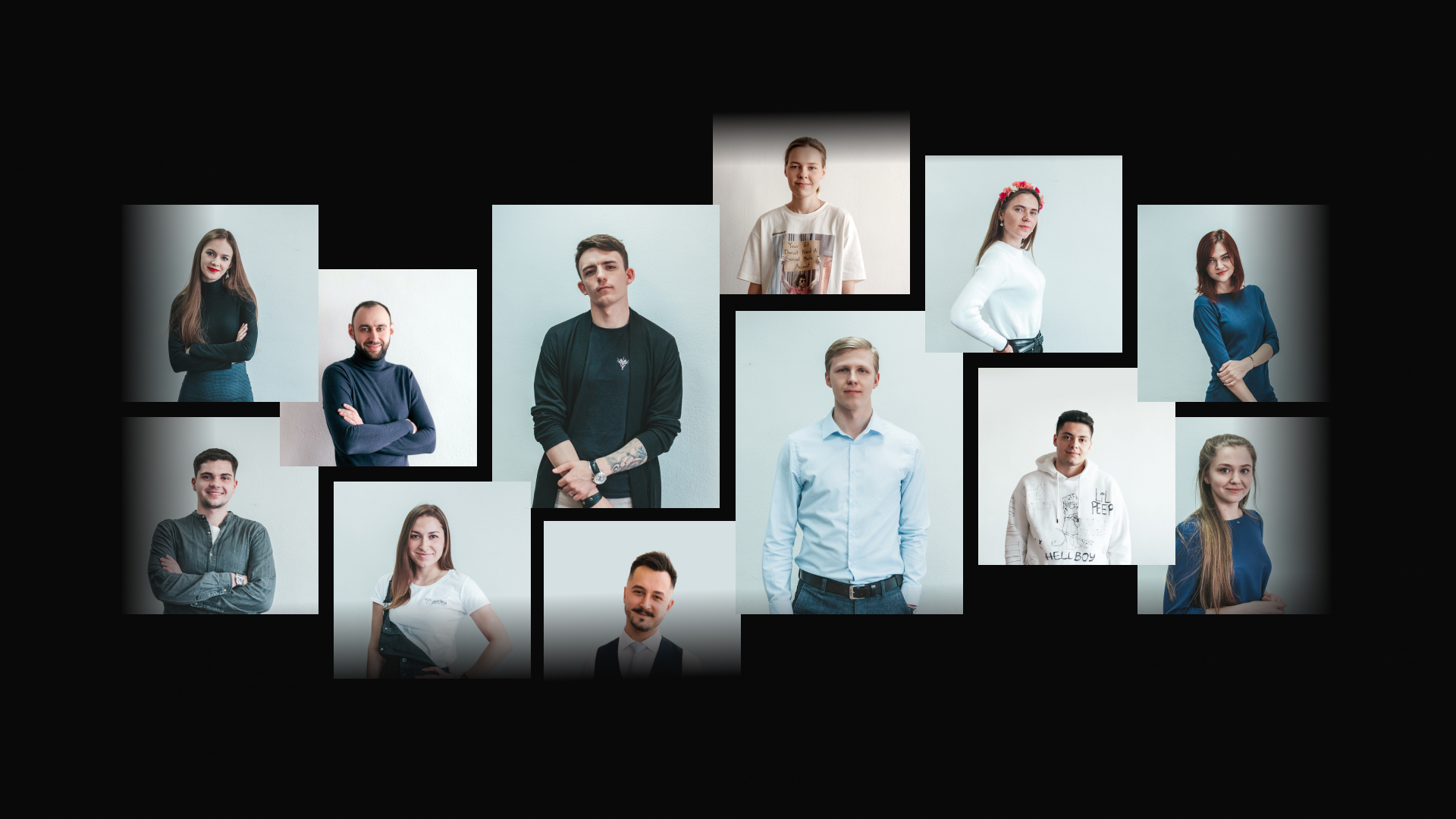
UX/UI-Designer
Internet marketer
PM
Front-end developer
UX/UI designer
CO-FOUNDER - PM
CO-FOUNDER - TEAM LEAD
Business Analyst
Full-stack developer
Project Manager
Designer
Back-end developer
Front-end developer
Back-end developer


i
l
a
v
i
s
t
a
Ilavista is IT company which has grown out of web-development and marketing studio.We have developed more than 300 projects within 6 years. Among projects are product landings, promo pages, corporate sites, simple catalogues and complicated online stores, platforms, marketplaces, classified sites, product solutions and own startups. Before we jump right into work/Before starting work we analyze client’s business, investigate it. We’re aimed to reach successful completion of site development in each product



Get to know better?
EN
RU
Brief
information
about company
Mission
Mission of our company is to create useful products which solve business issues of our clients, optimize company costs and make life of ordinary users easier.Actually, useful products is our aim and passion.
Improvement
All our specialists regularly take courses and workshops to dive fully into industry. Most of the information we derive from english resources which helps us to be the first users of cutting-edge solutions, methods and technologies.
Development experience
6 years in development gave our team practical experience in creating of web-projects with any complexity: corporate sites, CRM-systems, online stores, startups, information and educational portals, high-conversion promo pages. Our team strength is marketing and promotion experience. This is exactly what allows us to design systems with regard to the future.
Technologies
and instruments
we use
Project management
We use flexible Agile and Scrum methodology which allows us to create projects meeting business requirements.
Instruments: Jira, Trello (for forming tasks), Miro, Figma (for creating project cards).
UX/UI design
All investigations (creation of cards with value proposition, persons, CJM and scripts ) are made in Figma.
Instruments: Figma, Sketch (for interfaces and prototyping), Adobe Photoshop, Adobe Illustrator (for graphics), InVision (for prototyping), Adobe After Effect (for video content).
Front-end development
Instruments: html, css, js, bootstrap (for coding)
Framework: Vue.js.
Technologies: AMP (google technology for load boost and site work), SPA (technology for site work without pages reset), PWA (for mobile app functionality).
Back-end development
We use Laravel Framework - free php-framework with an open-source code, aimed at development with usage of architectural MVC model.
Marketing and promotion
Channels: paid advertising (search, media, targeted advertising), SEO (search traffic).
Instruments: Google analytics, Yandex metrics (web-analytics instruments), third-party services (for creation of quizzes, lead-forms, posting), chat bots, pop-up windows.
Work process
Document preparation
and business-analysis
of project
stage 1
Brief
Project manager send you the document with all necessary issues about business, targeted users and also reasons for necessity of product creation.
stage 2
Sitemap
Then project map is composed, with all pages and notes of functional possibilities in order to take into consideration each nuance and estimate the scope of work.
stage 3
Technical task
The whole scope of tasks involved in the project is described and fixed at this stage. Technical task consolidates full and final list of functions which will be realised in the project.
stage 2
Sitemap
Then project map is composed, with all pages and notes of functional possibilities in order to take into consideration each nuance and estimate the scope of work.
stage 3
Technical task
The whole scope of tasks involved in the project is described and fixed at this stage. Technical task consolidates full and final list of functions which will be realised in the project.
UX design as a base of the whole product
stage 1
First variant of prototypes
At this stage description, project map and technical task transform into specific blocks, elements, pages and relations.
stage 2
Testing and editing
In order for the system to work properly, it is necessary to check all suppositions, test user’s site navigation and make sure that it is convenient to use the system.
stage 3
Final variant of prototypes
Then if necessary adding of notes into the layouts happens, finalization of all pages and implementation of functionality which wasn’t taken into consideration.
stage 2
Testing and editing
In order for the system to work properly, it is necessary to check all suppositions, test user’s site navigation and make sure that it is convenient to use the system.
stage 3
Final variant of prototypes
Then if necessary adding of notes into the layouts happens, finalization of all pages and implementation of functionality which wasn’t taken into consideration.
UI design as visual component
stage 1
Design concept
1-2 first blocks of main page are composed in 2 variants in order to base stylistics of future product (colour gamut, fonts, graphic materials, composition and so on).
stage 2
Negotiation and editing
As soon as available two concepts are presented, future direction of visual data display is chosen, style is negotiated and if necessary requirements are adjusted.
stage 3
Final design-layouts
After approval of concept all other layouts of product and its adaptive version are rendered. UI-KIT is created for qualitative transmission of project for development.
stage 2
Negotiation and editing
As soon as available two concepts are presented, future direction of visual data display is chosen, style is negotiated and if necessary requirements are adjusted.
stage 3
Final design-layouts
After approval of concept all other layouts of product and its adaptive version are rendered. UI-KIT is created for qualitative transmission of project for development.
Front-end development of ready layouts
stage 1
Setting of desktop environment/coding of layouts
Desktop environment is configured for each project and necessary libraries are installed. Then UI-KIT is transferred to code and process of creating page structures begins.
stage 2
Stylization of layouts/programming
In order that elements react logically to user’s actions, visual effects and animation are added to them. Programming is laid on interactive pages due to creation of API requests for integration with back-end.
stage 3
Test of check-list
Marked-up pages are tested on crossbrowserness and adaptive, loading rate is optimized. Then designer checks site: if pages seem everywhere the same as on layout, if animations work properly.
stage 2
Stylization of layouts/programming
In order that elements react logically to user’s actions, visual effects and animation are added to them. Programming is laid on interactive pages due to creation of API requests for integration with back-end.
stage 3
Test of check-list
Marked-up pages are tested on crossbrowserness and adaptive, loading rate is optimized. Then designer checks site: if pages seem everywhere the same as on layout, if animations work properly.
Back-end development of ready layouts
stage 1
Project deployment
Programmers deploy project and environment, start realizing technical task.
stage 2
Merge with code
At this stage code is merged with back-end in order to start testing project.
stage 3
Filling with test data
Test data help to check technical task on real data. Functionality and data mapping is checked during filling data.
stage 2
Merge with code
At this stage code is merged with back-end in order to start testing project.
stage 3
Filling with test data
Test data help to check technical task on real data. Functionality and data mapping is checked during filling data.
Digital marketing and project promotion
stage 1
Strategy planning
Analysis of competitors and market conditions Preparation of base for strategy implementation: search engine optimization (SEO), connection of web-analytics tools. Choose channels and tools of internet-marketing. Define achievable KPI.
stage 2
Implementation of solutions
We form the semantic core, content-plan, connect third-party services. Test advertising channels and tools. Bring first visitors.
stage 3
Analysis of work and adding of notes
We measure statistics within the framework of KPI.We collect conversion from clicks into leads, from leads into sale. Cost of attracting client. Make adjustments into strategy. Plan advertising budget.
stage 2
Implementation of solutions
We form the semantic core, content-plan, connect third-party services. Test advertising channels and tools. Bring first visitors.
stage 3
Analysis of work and adding of notes
We measure statistics within the framework of KPI.We collect conversion from clicks into leads, from leads into sale. Cost of attracting client. Make adjustments into strategy. Plan advertising budget.
What are we focused on? We take into account needs of the market, business goals and build productivе process of work. See portfolio of our company.
DO YOU HAVEANY QUESTIONS?